Today I've been going through my questionnaire using JAWS 7.10. If you go to the
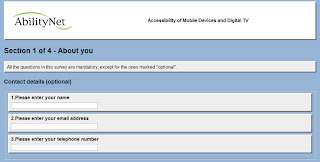
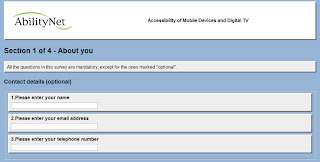
page where my questionnaire lives and navigate to Section 1 of it, you will see a subsection called "Contact details" (I'm providing a clickable snapshot below)

I've been trying to ensure that the questionnaire makes sense to those users who can read the page, and those who have to rely on screen reader software to do so. If you're using tab button to navigate running JAWS 7.10 (both on top of IE 7 and Mozilla Firefox 2), you will hear the following:
one to three Contact details, please enter your name edit [tab]
one to three Contact details, please enter your email address edit [tab]
one to three Contact details, please enter your telephone number edit [tab]
This is slightly different to what's visible on the page. The reason being is that "1 to 3 Contact details" is wrapped in the legend tag (resized and taken off the screen to make it invisible using inline CSS) and all the three questions form a fieldset. The screen reader thus repeats whatever's in the legend tag, followed by the question for every text input instance.
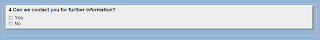
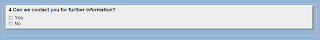
For radio button and checkbox questions it's different.

four can we contact you for further information yes radio button not checked one of two [tab]
four can we contact you for further information no radio button not checked two of two
In this case JAWS reads out what's in the legend tag for every radio button option, but it's ignoring the actual question. So, had I not put the question in the legend tag, users would only hear:
yes radio button not checked one of two [tab]
no radio button not checked two of two
This example illustrates the importance of using legend and fieldset tags when designing for diverse user agents.